全画面Flash
Flashと言えば全画面がモテる(気がしている。)。
AS3では全画面をやってみるためのお勉強。
参考は天下のカヤックさんです。
上記の参考ソース(というかまるごとパクリってしまってます。すいませぬ)はフレームアクションっぽかったので、ドキュメントクラスに書いてみた。
合ってるかどうか、不明(笑)。とりあえず動く。
サンプルのデモはこれ。
データはコチラ(若干不要な記述もあります。汗)。
■ドキュメントクラス「Main.as」の記述。
package {
import flash.display.MovieClip;
import flash.display.StageScaleMode;
import flash.display.StageAlign;
import flash.display.StageDisplayState;
import flash.events.Event;
public class Main extends MovieClip{
private var stageW:Number = stage.stageWidth;
private var stageH:Number = stage.stageHeight;
//最小制限の設定。普通いるよね
private var minW:int = 550;
private var minH:int = 400;
public function Main(){ //コンストラクタ
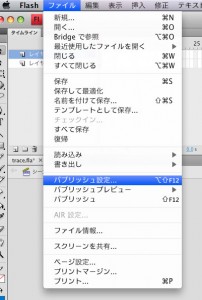
//全画面の設定
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
stage.addEventListener(Event.RESIZE, repos);
stage.dispatchEvent(new Event(Event.RESIZE));
}
private function repos(event:Event):void {
if (stage.stageWidth < minW) {
stageW = minW;
} else {
stageW = stage.stageWidth;
}
if (stage.stageHeight < minH) {
stageH = minH;
} else {
stageH = stage.stageHeight;
}
setpos();
}
//位置調整はここで
private function setpos():void {
_mc.x = stageW/2;
_mc.y = stageH/2;
}
}
}
※課題
・ステージに配置される表示オブジェクト(今回で言うところの青い四角)の出現に動きを加えたいな。
・画面サイズがリサイズされた際の表示オブジェクトの再配置メソッド「setpos」をカスタムクラス化した方が汎用的なのかも。
・再配置メソッドにイージングを設定して滑らかにしたいな。
・stage.dispatchEvent(new Event(Event.RESIZE));ってのが気になった。dispatchEventはAS2でもわたくし使ってなかったが、イベントを自分の決めたタイミングで発行するっぽい(参考:the cycles of activity)。たぶん(笑)。ページを開いたときには「Event.RESIZE」イベントは発行されないからね。
とりあえずそんな感じ。
飯食おう。